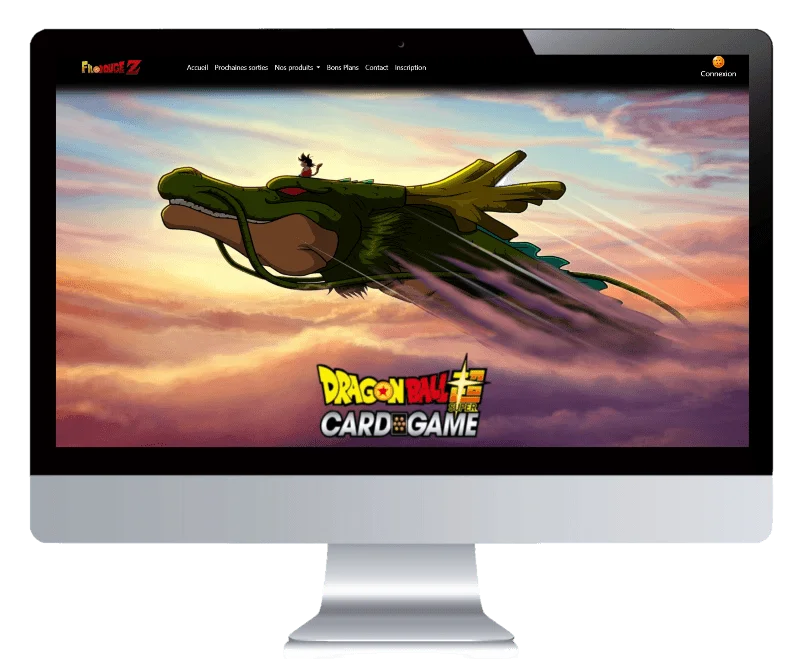
Projet réalisé au cours de ma formation avec l'aide de mon formateur Back-End, ce projet avait pour but la création d'un site E-Commerce complet, incluant la gestion des produits et des comptes clients.
L'ensemble du site a été développé en utilisant les technologies PHP, MySQL, PhpMyAdmin, avec une architecture basée sur le modèle MVC. La base de données a été conçue à l'aide de Looping pour une gestion efficace des données.
Du côté Front-End, la conception graphique a été réalisée en amont grâce à Figma. Ensuite, la structure et l'interactivité du site ont été mises en place en utilisant HTML, CSS, JavaScript, et Bootstrap pour garantir une interface moderne et réactive.

Projet de stage effectué pendant ma formation au sein d'une entreprise de traiteur avec services de location de salles. L'objectif principal de ce projet était la conception et le développement d'un site web vitrine complet, intégrant la gestion des différentes offres et des galeries de photos.
La réalisation de ce site a été réalisée en utilisant un ensemble de technologies telles que PHP, MySQL et PhpMyAdmin, avec une architecture basée sur le modèle MVC (Modèle-Vue-Contrôleur). Pour une gestion efficace des données, une base de données a été conçue en utilisant Looping.
En ce qui concerne la partie Front-End, la conception graphique a été élaborée en amont grâce à Figma. Ensuite, la structure et l'interactivité du site ont été mises en place en utilisant HTML, CSS, JavaScript, et Bootstrap, garantissant ainsi une interface moderne et réactive pour les utilisateurs.
Une attention particulière a été portée à l'optimisation du site, tant en termes de performances que de référencement, en se conformant aux recommandations du Lighthouse de Google.
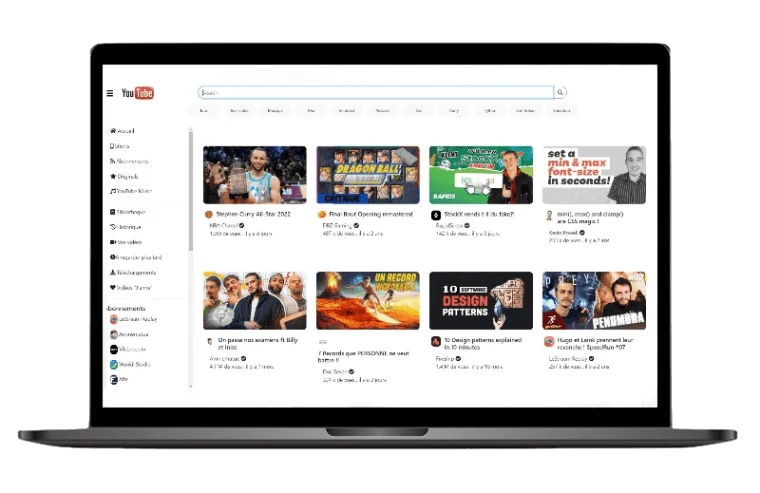
L'un des premiers exercices enseignés par notre formateur Front-End pour familiariser avec Bootstrap.
L'objectif était de créer une reproduction de la page d'accueil de YouTube afin de comprendre les concepts de la grille de Bootstrap, en utilisant le système de colonnes pouvant varier de 1 à 12, et d'acquérir une compréhension des principes de la conception responsive, notamment la flexibilité offerte par la propriété clé de Bootstrap, le flex wrap.
Pour accomplir cette tâche, j'ai utilisé HTML et CSS.
 Accédez au projet
Accédez au projet
Notre formateur nous a proposé un exerice où des mouches devait apparaitre aléatoirement, j'ai poussé l'exercice un peu plus loin en ajoutant du CSS.
Accedez à la version normaleNotre formateur nous a proposé un exerice où des mouches devait apparaitre aléatoirement.
J'ai poussé l'exercice un peu plus loin en ajoutant pas mal de CSS.